Infinite scrolling has emerged as a popular & viable solution for the online industry. Social networking sites like Facebook, Pinterest and Twitter exploit this technique in their newsfeed. E-commerce portals are also hugely benefitted as they get to showcase different products conveniently. Interestingly, users love the convenience as well. However, the story is quite different
Infinite scrolling has emerged as a popular & viable solution for the online industry. Social networking sites like Facebook, Pinterest and Twitter exploit this technique in their newsfeed. E-commerce portals are also hugely benefitted as they get to showcase different products conveniently. Interestingly, users love the convenience as well.
However, the story is quite different on Google’s end. Sadly, search spiders have expressed incapability to crawl a webpage with infinite scrolling; hence, the content on these pages will not be able to reach the search results page.
The situation gets grimmer if we see the issue from the SEO perspective. But, there’s no need to panic. We have authentic solutions to make infinite scrolling search friendly for your website. Plus, we will put different aspects of infinite scrolling under our scrutiny. Read on to find out more.


Infinite Scrolling: The Good, the Bad and the Ugly!
What is infinite scrolling?
Amusingly, many individuals are not still unable to decipher the meaning of this term. Amusingly, all of us encounter infinite scrolling on a daily basis. Log on to your favourite shopping portal’s product page, and notice the endless scrolling while you continue clicking at the bottom. This endless running of a particular page is termed as infinite scrolling. As with everything in the world, this fancy feature involves its own share of pros and cons. Have a look:
Benefits of Infinite Scrolling:
It maintains user attention for a significantly longer duration. Visitors don’t have to meddle with different buttons to get to the desired content.
It put forward a clean and appealing mode of interaction. As everything is available on a single page, there’s absolutely no need for distracting elements like page lists.
Drawbacks of Infinite Scrolling:
- It may add to page loading time, which could leave bad taste in user’s mouth. People with slow connections are more prone to the malady.
- It devours a lot of memory leading to frequent browser crashes. But, appropriate optimization can save the day.
- Infinite scrolling makes it impossible to view footer.
- No scope for bookmarking is another let down.


Impact of infinite scrolling on Search Engine Optimization
The trouble is that the search engine crawler cannot imitate human behaviour; so, it cannot scroll or click the bottom to view more products on the web page. And this implies complete annihilation of your prospects in search results. Thus, there is no need to claim that this issue should be on every search marketer’s list.
Right Way to Tackle Infinite Scrolling:
Is infinite scrolling inherently bad? I will not like to adhere to this statement. Though, it can’t be denied that poor design and execution will definitely bring havoc to your shores. Fortunately, Google is far from being subdued on the issue, and offers an effective remedy.
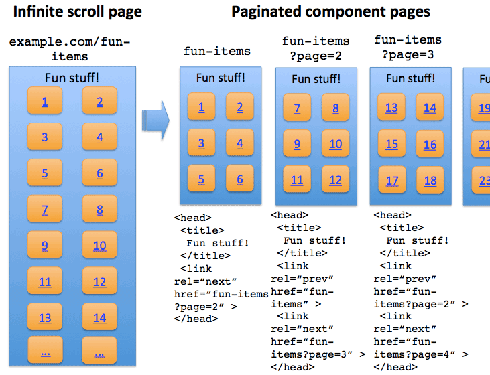
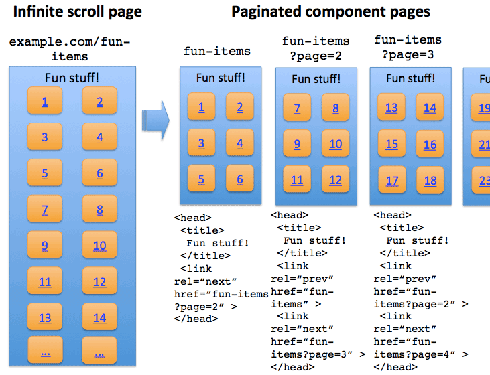
The magic formula is building a paginated series on the Content Management System. With this small step, Google crawlers will make out individual products on-page. In fact, the end results are fairly encouraging. This paginated series (component pages) is prepared to follow infinite scrolling on the page. Continue reading to learn the fundamentals of paginated content.


A Step by Step Guide to Prepare Paginated Series:
Step 1:
Lay the Groundwork:
- First, divide the content into components pages. Note that these pages should be reachable even when Java script is disabled.
- Settle on the right amount of content to be placed on each page. It will allow users to discover relevant products with no or minimum scrolling.
- Right amount of content promises minimum page load time as well.
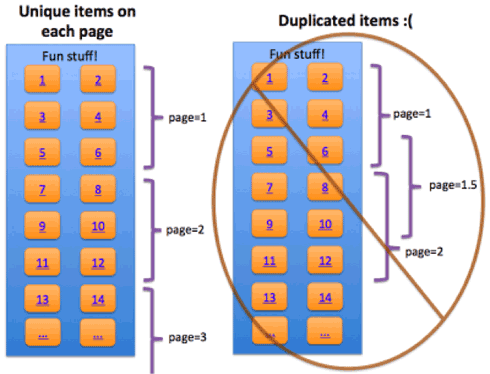
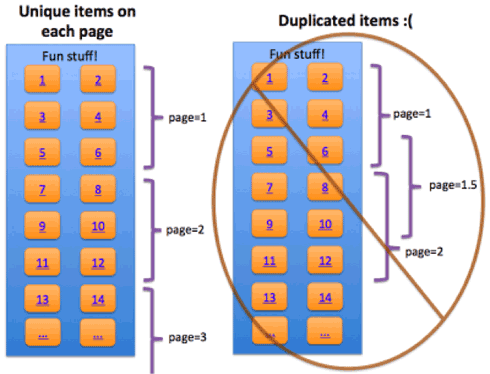
- Ensure that there is no overlapping among component pages. The mere exemption would be buffering.


Step 2:
Configure URLs:
- Assign full URLs to every component page. It will reduce any possibility for configuration error.
- Make sure that every URL is working. It should be reachable for the browser even when similar cookie or user history is absent.
- The URL should include identical content for at least two weeks.
- Shun the practice of forming relative-time based URLs.
- Construct parameters that will yield relevant content to the users.
Step 3:
Build up Pagination:
- In the <head> of every component page, include: rel=next and rel=prev.
- It is highly recommended that you incorporate pushState on the infinite scroll page.
Step 4:
Try it out!
- Check the page with infinite scroll page by scrolling up and down.
- Out of bound pages should result in a 404 response.
Final Words:
I would like to wrap up by stating that there is no need to scrap infinite scrolling in your website. All you need do is adopt the strategy of formulating paginated content. Google is undoubtedly good at identifying such pages and will contribute to the augmentation of your organic visitors.