Why is Website Speed important? Even a single second of delay in website load time can affect page views, conversion rate, and even customer satisfaction. Web pages that take more than 3 seconds to load suffer abandonment by visitors. Time is of the essence for an online business. Therefore, it’s important to improve website load
Why is Website Speed important?
Even a single second of delay in website load time can affect page views, conversion rate, and even customer satisfaction. Web pages that take more than 3 seconds to load suffer abandonment by visitors. Time is of the essence for an online business. Therefore, it’s important to improve website load speed to make the most out of visitors.
The following section describes 10 tested ways to remarkably improve a website in terms of load speed.
How to Improve Website Speed?/How do I make it load faster?
There are several things, ranging from minimizing HTTP requests to optimizing CSS delivery, where you can improve to make your website load faster. 10 best ways to optimize your website for speed are:
- Allow Compression
Enabling website compression allows the webpage to speed up a bit. Large pages, equal to or more than 100 kb, are slow to download. High-quality content pages are often more than 100 kb in size. By enabling compression, or manually doing it by means of using a tool such as the Gzip, allows for a reduction in the bandwidth of the specific webpage for which compression is done. As a result, the HTTP response time decreases and webpage load speed increases. - Enhance Server Response Time
Any website with a server response time less than the 200ms mark is said to be optimized for the server response time. It is one of the major contributing factors of website load speed. Tips to improve its range from using specialized server response time optimization tools to removing bottleneck issues experienced in the webpage performance. - Minify Resources
Ranging from CSS and HTML to JavaScript, several webpage resources can be minified. As an additional piece of code adds to the overall size of the webpage, it is important to eliminate extras in the code, including extra spaces to indentation.
Sometimes, it might not be possible to do the task on your own. Thankfully, there are several resources ranging from free tools from Google to premium paid tools to minify resources automatically with less to no involvement by the user. While some tools allow minifying a particular webpage resource, other allows for optimizing more than one webpage resource. - Optimize CSS Delivery
CSS is important for serving the style requirements of a webpage to the user. Websites access the CSS code in one of two ways, external and inline. In the former, the information is accessed from an external file while in an inline way the information is inserted into the HTML document itself.
Typically, the external stylesheet is preferred. This is because it creates a fewer number of code duplication instances in addition to reducing the size of the code. As multiple CSS stylesheets require multiple HTTP requests, it is preferred to use a single robust CSS stylesheet. - Optimize Images
Images added to a webpage must be reduced to the lowest file size possible. The format of the images that you add to a webpage also plays a role in determining the page load speed. Images should not be oversized, plus when choosing a format JPEG must be prioritized over PNG and GIF. BMP, TIFF and other unconventional picture formats need to be avoided.
In addition to the file size and format, images required on a webpage must be well-equipped with relevant information in the src attribute. The field helps web browser to avoid making multiple requests to the page directory or the page itself and hence slowing loading time. - Prioritize above-the-fold content
User experience can be improved by means of making above-the-fold content load faster. To do so, you need to split CSS into 2 distinct parts. A short inline part for above-the-fold content and an external part that can be deferred. Prioritizing above-the-fold content can have a remarkable impact on page load times and website speed. - Reduce the Number of Total HTTP Requests
A study led by Yahoo demonstrated that about 80% any webpage’s loading time is spent in downloading various elements (or parts) of the page. These elements include images, Flash, scripts, and style sheets. For grabbing each page element, an individual HTTP request must be made. Hence, the more elements there are, the more time it will take the webpage to load. Simple ways to optimize HTTP requests is to simplify the design by merging multiple stylesheets into one, using CSS instead of images, reduce script size, etc. - Reduce Redirects
Redirections are important to manage issues and maintenance checks. However, the more redirects a site has, the more time is invested in making HTTP requests. This results in an undesired increase in website loading time. Therefore, it is advised to keep their number as less as possible. - Remove Unnecessary Plugins
You need to free your website from unnecessary plugins. Through plugins make it easier to do specific tasks, it’s advisable to not rely heavily on plugins as they decrease a website’s load speed. You might need to remove all unnecessary plugins installed on your website. By removing such unnecessary plugins, a little website loading speed boost can be achieved. - Use Browser Caching
Browsing caching is another useful technique to optimize your website’s speed. By enabling browser caching, a visitor needs to only visit your webpage once for downloading page elements. The webpage’s page elements, not all but most, are then stored in its cache storage. Next time the visitor returns to the webpage, an HTTP request is not required. Hence, page load speed enhances.
Where can I have a free Website Speed Test?
There are several places to go, but the most important ones are described as follows:
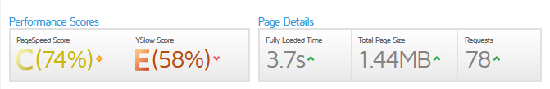
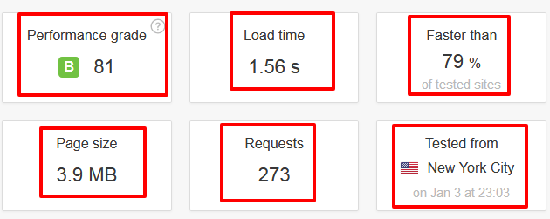
- GTmetrix from Gtmetrix – The tools allows website administrators and managers to check how well their website loads. Additionally, the tool provides recommendations for improving website load speed. Page Load Details, PageSpeed score, and YSlow scores are some of the several speed optimization features offered by the Gtmetrix. GTmetrix was initially developed as a website monitoring tool for managing hosting clients.


- PageSpeed Insights from Google – Google offers a number of free website monitoring tools. One of them is the PageSpeed Insights tool. The absolutely free-to-use tool is very simple to use and is able to tell website managers and administrators specific areas where optimization is required. You need to simply put the link of the webpage in the box available at the PageSpeed Insights page and click on the ANALYZE button. It will present you with opportune results in mere seconds. You can optimize your website according to the results presented by the PageSpeed Insights tool.


- Pingdom Website Speed Test from Pingdom – Pingdom makes use of over 70 global locations to precisely test and verifies website performance. In addition to monitoring website speed, Pingdom offers a number of tools for checking performance and uptime. Pingdom Website Speed Test allows website managers to examine various parts of a webpage, ranging from HTML and CSS files to images. Among all other perks, Pingdom allows you to share results easily with others.


Additional Tools for Optimizing your Website
Here are some important tools that can help you in optimizing your website effectively:
- CSS Compression – Simple and effective online CSS compression tool automatically detect and remove obsolete CSS scripts from your CSS code. Also, it minifies unnecessary large CSS rules into smaller code with the same functionality.


- JS Compression – The online JavaScript compressor lets you compress and minify JS files by about 80%. JS Compress makes use of babili-standalone and UglifyJS 3 for compressing and minifying JS code and JS files.


- HTML Compression – HTML Compressor is a free tool that allows effectual HTML compression. Simply copy & paste your HTML code in the box found on the HTML Compressor page and then click the Compress button to get compressed HTML version of your pasted HTML code.


- Image Compression – TinyJPG is one of the best online tools available for image compression, without losing details. In addition to JPG, the online tool can also be used to minimize PNG and some other types of images.


- Broken Links Checking – Simply enter the webpage link and BrokenLinkCheck will tell you about all broken link issues in a matter of seconds. In addition to locating malfunctioning links, the free online tool lets you know where those links can be located in the HTML code of the website.


- WebSitePulse – WebSitePulse is a comprehensive website optimization service that lets you check your website for several factors. The service offers a number of tools, ranging from website and webpage test to SPF lookup and port scan tests.