Though there are several plugins available to fix the frequently observed issue of render-blocking JavaScript and CSS in above-the-fold content, it is important to know what exactly is going on behind the scenes. This is so because plugins available for handling the issue have a number of configurations and options to set up. So, it’s
Though there are several plugins available to fix the frequently observed issue of render-blocking JavaScript and CSS in above-the-fold content, it is important to know what exactly is going on behind the scenes. This is so because plugins available for handling the issue have a number of configurations and options to set up. So, it’s important to understand the issue beforehand to make necessary to cope with actions and plugin settings.
Two primary methods used to do so are defined as follows:
Method 1 – Clear JS from the Critical Rendering Path
The main idea here is to move needless JavaScript and jQuery resources out of the critical rendering path. This is achieved by means of using one of the two HTML attributes, async and defer.
- The async Attribute – The attribute tells the web browser to download resource right away without slowing down the HTML parsing process. After the resource is available, HTML parsing paused to successfully load the resource.
- The defer Attribute – This attribute tells the web browser to pause downloading the resource until HTML parsing is complete. Upon successful completion of the HTML parsing, the attribute tells the browser to download and render all deferred scripts. The same order is followed for downloading as the scripts appear in the document.
The primary difference between the two attributes is that the defer attribute ensures order, while async doesn’t. Nonetheless, working is the same in both ways.
Method 2 – Optimize Delivery of CSS Resources
Another great way to eliminate render-blocking JavaScript and CSS in above-the-fold content is by means of optimizing the delivery of CSS resources. It is much effective but needs sound technical expertise. To do so, you need to:
- Step 1–Identify all HTML styles that are required to render above-the-fold content for a specific webpage
- Step 2–Deliver all identified styles in line with the HTML
- Step 3 – Use media attribute on the link elements that pull in the CSS files. This helps to identify CSS resources that are conditional, i.e. only required by specific devices or in distinct situations
- Step 4 – Next you need to add remaining CSS resources to the asynchronous or deferred JavaScript. Regardless of the attribute you choose, this will let remaining CSS resources to load asynchronously.
Render blocking CSS is not impossible, but difficult to apply, especially if you don’t know how exactly it is working.
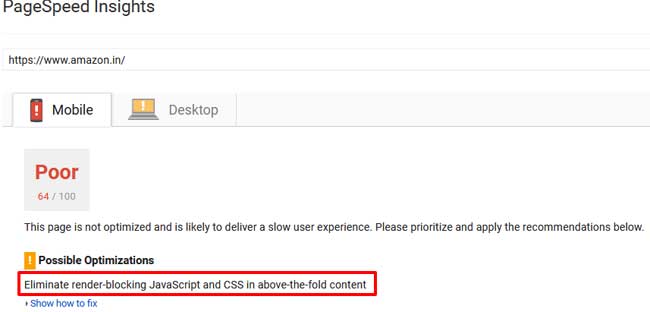
Google PageSpeed Insights
PageSpeed tool is a free online program offered by Google to let businesses check for website optimization across a number of factors, including the elimination of render-blocking JavaScript and CSS in above-the-fold content optimization. The tool analyses any webpage content and then generate suggestions based on its findings.
Here is other optimization available from Google PageSpeed Insights. In addition to eliminating render-blocking JavaScript and CSS in above-the-fold content, businesses looking to optimize sites need to:
- Reduce server response time
- Leverage browser caching
- Avoid landing page redirects
- Enable compression
- Minify CSS
- Minify HTML
- Minify JavaScript
- Optimize images
- Prioritize visible content