There are several reasons why you need to focus on the speed of your website. First of all, if your site is too slow to load then it is less likely to attract new visitors and even retain regular visitors. Keeping track of your website’s load speed is important to succeed. You need to check
There are several reasons why you need to focus on the speed of your website. First of all, if your site is too slow to load then it is less likely to attract new visitors and even retain regular visitors. Keeping track of your website’s load speed is important to succeed. You need to check it regularly for speed issues. Here’s how you can do that:
How to Check Website Speed
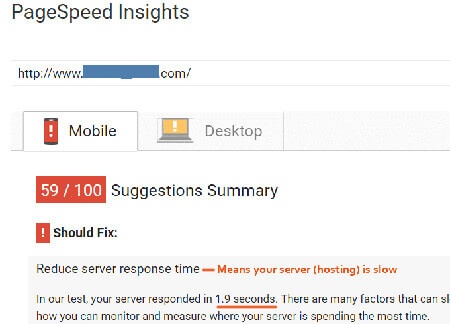
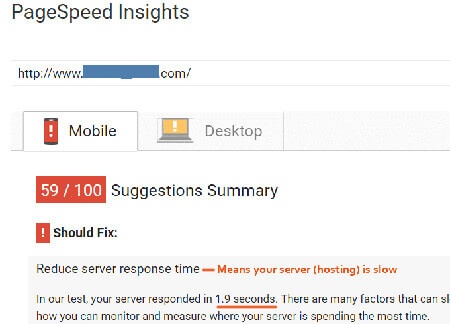
There are probably several different, both paid and free, online tools that allow you to check the load speed of your website. You need to simply visit one of these, enter your website details and allow the service to complete its speed test. Google PageSpeed Insights
In addition to running load speed tests, some services part you with suggestions about increasing your website’s slow speed. However, if there isn’t any suggestion available for you, here are some apt ways to boost your website’s speed:
Ways to Boost Website Load Speed
1. Decrease Server Response Time
Google recommends website owners aiming for increasing website load speed to use web application monitoring solutions. Such tools assist in finding and fixing website issues, ranging from speed to security. Typically, businesses aim for a server response time that is less than 200ms. Actually, there’s nothing much that you can do to minimize the server response time, as it depends on other website speed factors like image optimization and reducing the number of HTTP requests.


2. Enable Browser Caching
You can improve your website load speed by enabling browser caching. This is not so effective for first-time visitors but super-effective for returning visitors. Enabling browser cache allows visitors to store some elements of the website in temporary storage or cache. The next time they visit your site, they need to download only a few elements and voila! Speed increases.
3. Enable Compression
Web pages can be zipped to increase webpage load time. This technique is known as compression. There are several tools available, both free and paid, that you can use to enable compression of your web pages. Compression helps in reducing the bandwidth of your web pages and; therefore, it reduces the HTTP response time. The most popular format for webpage compression is Gzip.
Compression can assist in reducing download time significantly, almost by 70%. Most web servers are capable of compressing files in the Gzip format immediately before sending them for download. This is accomplished either by using built-in routines or a third-party module.
4. Reduce HTTP Requests with a Simple Website Design
About 80% load time of a website, as per Yahoo, is consumed in downloading different parts and elements of a webpage, including images, scripts, and stylesheets. Downloading each part or element requires an HTTP request. The more elements a webpage have, the more time it will take to load. Therefore, you need to reduce HTTP requests by simplifying the design. Here’s how you can do so:
- Merge multiple style sheets into a single one
- Reduce scripts and then place them at the bottom of the webpage
- Streamline all elements on the webpage
- Whenever possible, use CSS instead of images
Keep in mind that a simpler design is apt for making your website as swift as possible. However, when this is not possible, try to remove less important elements from the design.
5. Uninstall Unused Plugins
Yes, installing too many plugins on your website might cause a significant delay in your site’s load up. Additionally, using many plugins can result in security issues, technical difficulties, and even site crashes. Hence, you need to uninstall plugins that are either not useful or slowing your website’s speed. But how to know which plugin is causing slow speed? Simple, selectively disable plugins and then measure server performance. Remove all those causing a delay in site load up.
6. Use Image Optimization
Optimizing images is a great way to boost your website’s load speed. Oversized images take more time to load than those with an apt size. Hence, keep your images in the same size as they are displayed on your website. Reducing the colour depth of images is also an effectual way to improve image load speed. The image file format also plays a crucial role in image loading. BMPs and TIFFs must be ignored, GIFs must be used only for displaying smaller and simple graphics, PNG is preferable but JPEG is the ideal image format to use. Smart PNG and JPEG compression