Now You can Display Your Customer Service Number in Google Like this using appropriate Mark-ups. Every single business entity appears thirsty for maximum visibility on internet. They employ numerous tactics to reach out to prospective customers. Interestingly, Google’s latest move indicates its concern for such motives. Alternatively, it could be aimed at end users, pursuing
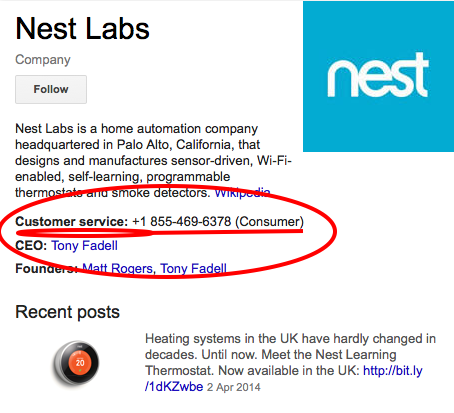
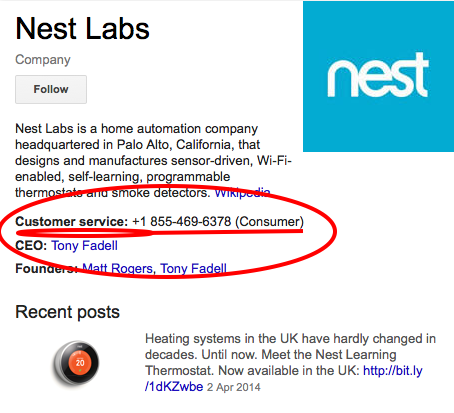
Now You can Display Your Customer Service Number in Google Like this using appropriate Mark-ups.


Every single business entity appears thirsty for maximum visibility on internet. They employ numerous tactics to reach out to prospective customers. Interestingly, Google’s latest move indicates its concern for such motives.
Alternatively, it could be aimed at end users, pursuing information for a particular service. Anyway, the announcement concerns the display of your business’s contact and local info on the search engine results page. Anyway, you must’ve awakened from your slumber by now.
So, pay attention to what Google has to say about the display of your contact info and other details. It should be noted that many users specifically search for such information, including contact no. or local branch address. So, it makes sense to invest your time and efforts, getting in Google’s good books.
Corporate Numbers:
Every business, small or big, numerous helpline numbers are indispensable. Generally, such numbers are displayed like this:


Now, Google wants you to declared preferred contact numbers, employing structured data markup embedded in your site. Sadly, the support is limited to just four different categories:
- Customer support
- Technical support
- Billing info
- Bill payment
Interestingly, there is also the facility to declare these numbers as toll-free. You may also want to clarify the covered region.
How to Inform Google about Your Contact Information?
You need to adopt structured data markup to notify the search mogul about your contact numbers. Here are some requirements:
- Markup should be on the official site.
- Robots.txt should not block Google crawlers.
- Markup should comprise of company’s URL and a few contact point records.
For understanding the complete procedure, visit Google’s official page on the topic: https://support.google.com/webmasters/answer/4620709
Some Words for Small Businesses:
In an encouraging trend, more people are turning to local businesses on internet. Usually, the relevant information thrives on the contact us or branch locator page. And the ‘right information’ here implies contact no, address, working hours, and so on.
Reading between the lines, it is clear that Google wants this information to reach Googlebots without much effort. Of course, it will ensure convenience on the user’s end as well. Ina nutshell, you need to develop great location pages.
What are Location Pages?
These pages contain the information about your company. Now, it may contain details of a small business, or act as ‘store/branch locator’ for big businesses.
Some Components of Location Pages are as Follows:
- Obviously, your address should be there.
- Working hours (Be clear here)
- Contact details.
- Any added service (don’t go overboard here).
Keep it simple and understandable for users. Provide only the required information. You’re here to inform, and not drab about anything else. Here is an example of location page:


Google’s Guidelines for Location Pages of Small Businesses:
Apparently, Google is a little inclined towards small businesses. It has specified certain guidelines for such entities while developing location pages. Have a look:
How to Deal with Multiple Branches/Stores?
If you have ten different stores in different places, prepare different location pages for each one of them. Period Google is no mood to tolerate laziness in this regard. If you grant unique URL to every location, Google bots would be able to convey correct info to users.
Generally, store locator generates temporary URLs, which makes it impossible for Google to track them. Ultimately, users won’t be able to make out this info. However, there is an exception.
Interestingly, Googlebots can deal efficiently with different branches listed on a single page. But, you need to carefully arrange them in different sections. And don’t forget to implement schema.org.
Permit Googlebot to Find Out Your Pages:
Googlebot desperately wants to discover, crawl and index your pages. So, remove the presence of disallow from your location pages. You would be surprised to know that many site owners conduct this mistake by allowing robots.txt to prohibit crawling.
Another piece of advice concerns the internal linking of your site. It should be arranged to help Google discover the URLs. I will also recommend submission of a sitemap with location pages only. In this manner, any problem would be easily detectable.
Steer Clear of complicated Javascipt:
If you’re showcasing some crucial info, it makes no senses to invest in complex JavaScript. If you desire to add up info after page loads, utilize a store-specific URL and simple JavaScript.
I recommend avoiding JavaScript while displaying location info.
Information should be presented in a clear and concise manner.
I highly recommend developing simple and understandable content for location pages. Here are some tips:
- Never employ complicated lay outs, like tables. It baffles both users and Google alike.
- Utilize a simple format for any announcement.
- Simple names and abbreviations should be used.
- Go for 24 hours format, or kindly mention AM/PM in your working hours.
- Clarify your working hours.
- If possible, mention different departments in your business.
Employ Schema.org Structured Data Markup.
It is highly recommend that you utilize schema.org in your locations pages. Google loves it; so, you should also develop a penchant for it.
As long as you use the same schema.org types as the example, you can also use microdata or RDFa markup formats instead of JSON-LD.
The Organization record is specified first. The only required properties on the Organization are url, which must be the home page of the company’s official site, and ContactPoint. The value of ContactPoint must be a list of nested ContactPoint records. Google considers these properties on each ContactPoint:
Property Value specification Example values @type Required to be “ContactPoint”. “ContactPoint” telephone Required. An internationalized version of the phone number, starting with the “+” symbol and country code (+1 in the US and Canada). “+1-800-555-1212”
“+44-2078225951”contactType Required to be one of the four values listed at right. These values are not case sensitive. (Additional contact types may be supported later.) “customer support”
“technical support”
“billing support”
“bill payment”areaServed Optional. The geographical region served by the number, specified as a schema.org/AdministrativeArea. Countries may be specified concisely using just their standard ISO-3166 two-letter code, as in the examples at right. If omitted, the number is assumed to be global. “US”
“GB”
[“US”,”CA”,”MX”]contactOption Optional details about the phone number. Currently only the two values shown at right are supported. “TollFree”
“HearingImpairedSupported”availableLanguage Optional details about the language spoken. Languages may be specified by their common English name. If omitted, the language defaults to English. “English”
“Spanish”
[“French”, “English”]Here is a basic template for specifying one customer service phone number:
<script type=”application/ld+json”>
{ “@context” : “http://schema.org”,
“@type” : “Organization”,
“url” : “http://www.your-company-site.com“,
“contactPoint” : [
{ “@type” : “ContactPoint”,
“telephone” : “+1-401-555-1212“,
“contactType” : “customer service”
} ] }
</script>You can simply customize the red values with your company’s url and customer service phone number, and insert this code into the page that shows users this phone number. If the number visible on the page is formatted differently from the markup(e.g., without a country code), that’s okay.
Here is a fuller example that illustrates multiple contact numbers for a company, including US toll-free numbers, a hearing-impaired number, and several contact categories:
<script type=”application/ld+json”>
{ “@context” : “http://schema.org”,
“@type” : “Organization”,
“url” : “http://www.t-mobile.com”,
“contactPoint” : [
{ “@type” : “ContactPoint”,
“telephone” : “+1-877-746-0909“,
“contactType” : “customer service“,
“contactOption” : “TollFree“,
“areaServed” : “US”
} , {
“@type” : “ContactPoint”,
“telephone” : “+1-505-998-3793“,
“contactType” : “customer service”
} , {
“@type” : “ContactPoint”,
“telephone” : “+1-877-296-1018“,
“contactType” : “customer service“,
“contactOption” : [“HearingImpairedSupported”,”TollFree“] ,
“areaServed” : “US”
} , {
“@type” : “ContactPoint”,
“telephone” : “+1-877-453-1304“,
“contactType” : “technical support“,
“contactOption” : “TollFree“,
“areaServed” : [“US“,”CA“],
“availableLanguage” : [“English“,”French“]
} , {
“@type” : “ContactPoint”,
“telephone” : “+1-877-453-1304“,
“contactType” : “bill payment“,
“contactOption” : “TollFree“,
“areaServed” : [“US“,”CA“]
} ] }
</script>
In the JSON syntax used here, curly braces group properties of an object; square braces list multiple values of a property. Be careful with commas — they go outside the quotation marks, following every value except the last one in every object or list (see example above). Missing or extra commas are a frequent source of JSON errors!
Visit this Google’s official page on this topic: https://developers.google.com/webmasters/business-location-pages/schema.org-examples
Join Hands With Google Places:
Still not on Google Places? Its time you fall short of silly excuses, and join the bandwagon. I highly recommend it, especially for small businesses. It works greatly with Google Maps, the Knowledge Graph and even your Ad-words campaign. So, you can update your information at all these places for better results. Read “Learn How to Improve and Capitalize on Google Place Listing”
Some useful links: Surfacing your business’s contact and local info in Google